在JS实现博客前端页面(一) 和JS实现博客前端页面(二)中已经实现了对获取DOM元素和CSS样式相关的方法的封装,本文将实现下拉菜单组件封装。
下拉菜单
界面设计
创建一个顶部header区域,放入“logo图片”和“个人中心”,鼠标滑过“个人中心”时,会显示下拉菜单,鼠标移出时会隐藏,对于下拉菜单的每一项,鼠标划过有背景样式的切换。
搭建HTML界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/base.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<header id="header">
<div class="logo"><img src="images/logo.gif" alt="" /></div>
<div class="member">个人中心
<ul class="member_ul">
<li><a href="###">设置</a></li>
<li><a href="###">换肤</a></li>
<li><a href="###">帮助</a></li>
<li><a href="###">退出</a></li>
</ul>
</div>
<div class="login">登录</div>
</header><!-- /header -->
</body>
</html>
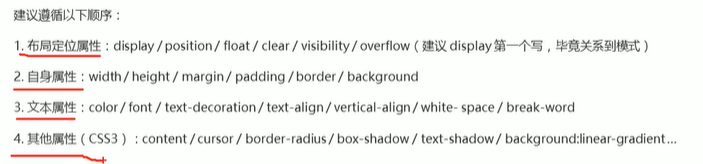
设置CSS样式
body {
margin:0;
padding:0;
background:#fff url(../images/header_bg.png) repeat-x;
font-size:12px;
color:#333;
}
ul {
padding:0;
margin:0;
}
ul li {
list-style-type:none;
}
#header {
width:900px;
height:30px;
margin:0 auto;
}
#header .logo {
width:100px;
height:30px;
float:left;
}
#header .logo img {
display:block;
}
#header .member {
position:relative;
width:70px;
height:30px;
left: 0;
line-height:30px;
float:right;
background:url(../images/arrow.png) no-repeat 55px center;
cursor:pointer;
}
#header .login{
float: right;
width: 35px;
height: 30px;
line-height: 30px;
cursor: pointer;
}
#header ul {
position:absolute;
top:30px;
background:#FBF7E1;
width:100px;
height:120px;
border:1px solid #999;
border-top:none;
padding:10px 0 0 0;
display:none;
}
#header ul li {
height:25px;
line-height:25px;
text-indent:20px;
letter-spacing:1px;
}
#header ul li a {
display:block;
text-decoration:none;
color:#333;
background:url(../images/arrow3.gif) no-repeat 5px 45%;
}
#header ul li a:hover {
background:#fc0 url(../images/arrow4.gif) no-repeat 5px 45%;
}设置效果
在base.js中继续封装show()方法,用于设置显示元素
//设置显示
Base.prototype.show = function(){
for (var i=0;i<this.elements.length;i++){
var element = this.elements[i];
element.style.display = 'block';
}
return this;
}在base.js中继续封装hide()方法,用于设置隐藏元素
//设置显示
Base.prototype.hide= function(){
for (var i=0;i<this.elements.length;i++){
var element = this.elements[i];
element.style.display = 'none';
}
return this;
}在base.js中继续封装hover()方法,用于设置鼠标移入移出事件
//设置鼠标移入移入移出
Base.prototype.hover = function(over,out){//over为移入事件,out为移出事件
for (var i=0;i<this.elements.length;i++){
var element = this.elements[i];
element.onmouseover = over;
element.onmouseout = out;
}
return this;
}前台调用
window.onload = function () {
//个人中心的下拉菜单
$().getClass('member').hover(function () {//传入over事件
$().getClass('member').css('background', 'url(images/arrow2.png) no-repeat 55px center');
$().getClass('member_ul').show();
}, function () {//传入out事件
$().getClass('member').css('background', 'url(images/arrow.png) no-repeat 55px center');
$().getClass('member_ul').hide();
});
}
以上内容来自李炎恢老师JavaScript课程实战篇笔记整理